CanvasにUIが表示されなくなったときの
チェックすべき13のポイント
【Unity】UIが表示されない!チェックすべき13のポイント
13のポイントをチェックすることで、CanvasにUIが表示されない悩みを解決することができるでしょう。
UIが表示されないパターンには、
Unityエディタでどのように表示されるかで以下の3つに分けることができます。
この3つのパターンに分けて、解説していきます。
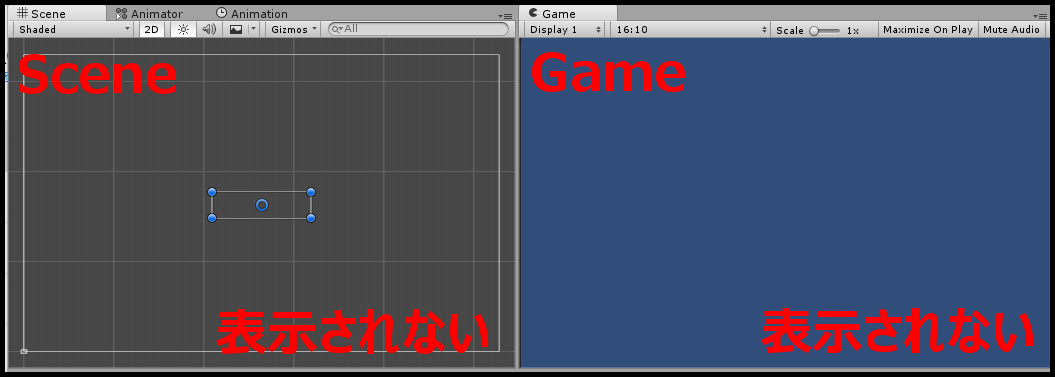
「Scene」と「Game」のどちらにも表示されない(画像1 )
)
この場合、主に「Canvas」と「目的のUI」の設定が原因になっていることが多いです。
Check.1
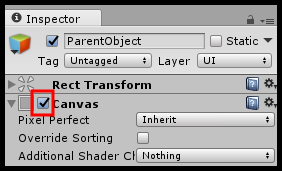
『Canvas』が存在していて、有効になっていること
UIがしっかりとCanvasに属しているか確認してください。UIの親を辿っていき、Canvasがアタッチされたオブジェクトの子(孫)になっていますか?
UIはCanvasに属していないと表示されませんよ。
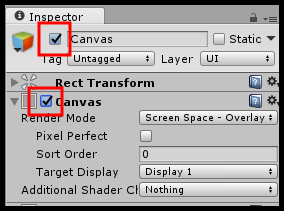
Canvasが有効(チェックが入っている)になっていることも確認してください。(画像2 )
)
<補足>
※説明中に「UIの親オブジェクト」という単語が頻繁に登場しますが、
「UIの親オブジェクト」とは、UIの直接の親だけでなく、UIの親の親、UIの親の親の親と、自分が属するCanvasにたどり着くまでの「すべての親」のことを指しています。ですので「UIの親オブジェクトを確認する」とあった場合には、UIからCanvasにたどり着くまでのすべての親オブジェクトを確認するようにしてください。
Check.2
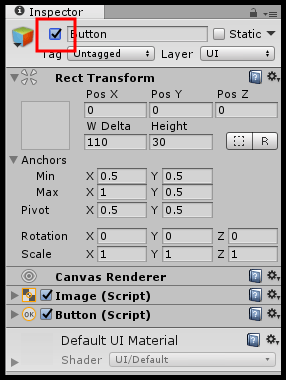
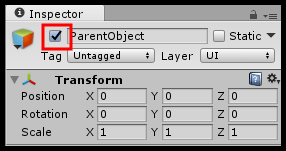
目的のUIが有効になっていること(画像3 )
)
当然ですがUIが有効(チェックが入っている)になっていなければ表示されません。
Check.3
目的のUIが画面に映る範囲に配置されていること
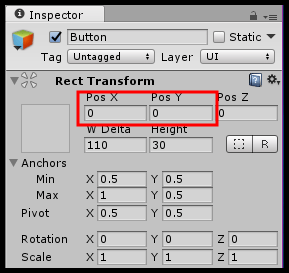
もしUIが画面外に配置されているなら、表示されるはずがありません。仮に、UIのx,y座標を両方0にしてみてください。(画像4 )もしUIにCanvasを除く親オブジェクトが設定されているなら、そちらの座標も0にしてください。そうすることでCanvasの中央にUIが表示されるようになります。
)もしUIにCanvasを除く親オブジェクトが設定されているなら、そちらの座標も0にしてください。そうすることでCanvasの中央にUIが表示されるようになります。
Check.4
目的のUIの親オブジェクトが有効になっていること(画像5 )
)
2同様、UIの親オブジェクトも有効になっていることを確認してください。親オブジェクトが無効になっていると、子オブジェクトも表示されません。
Check.5
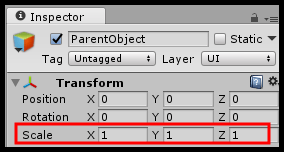
目的のUIの親オブジェクトのScaleが限りなく小さな値になっていないこと(画像6 )
)
UIの親オブジェクトのScaleが0ないしはそれに近い数値に設定されていないか確認してください。
親オブジェクトのScakeは子オブジェクトにも影響するので、親オブジェクトのScaleが0だと子オブジェクトは表示されなくなります。
Check.6
複数のCanvasに属する場合、すべてのCanvasが有効になっているか(画像7 )
)
UIの親オブジェクトをたどっていったとき、複数のCanvasが存在している(複数のCanvasに属している)とき、一つでも無効(チェックが外れている)になっていると、その子にあたるUIは表示されません。
Check.7
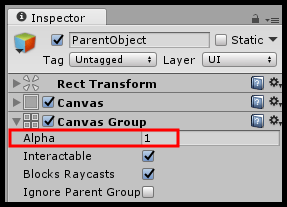
目的のUIがCanvasGroupに属するとき、そのAlpha値が限りなく小さな値になっていないこと(画像8 )
)
UI自身あるいは親オブジェクトにCanvasGroupがアタッチされているとき、そのAlpha値が0あるいはそれに近い値になっていないかを確認してください。CanvasGroupはアタッチされたオブジェクトの子オブジェクトのUIをまとめて制御するためのものであり、CanvasGroupのAlphaが0に設定されると、それに属する子オブジェクトのAlphaがすべて0に設定されます。
Check.8
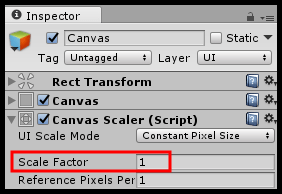
目的のUIが属するCanvasにCanvasScalerがアタッチされているとき、そのScaleFactor値が限りなく0に近い値になっていないこと(画像9 )
)
UIが属するCanvasにCanvasScalerがアタッチされている場合、そのScaleFactorの値が0に近い値になっていると、UIは表示されません。
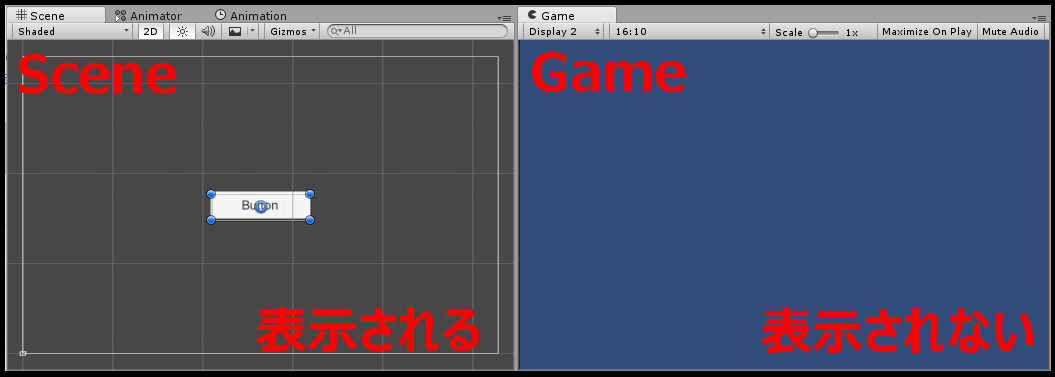
「Scene」には表示されるが…(画像10 )
)
この場合、主に『Canvas』の設定に問題があります。
「Canvas」の「RenderMode」別にみていきます。
RenderModeが『ScreenSpace-Overlay』の場合
Check.9
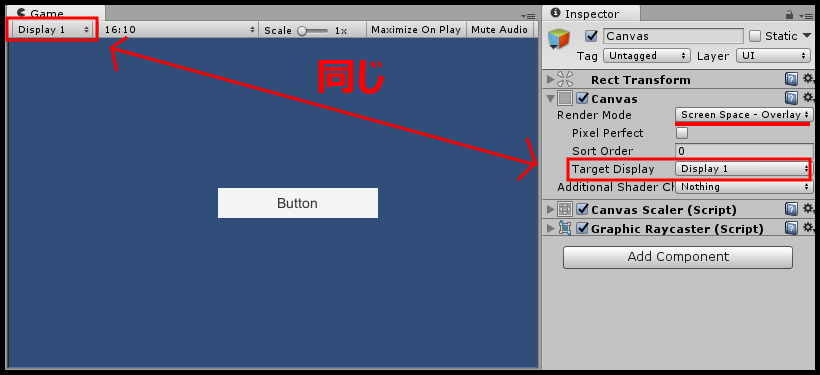
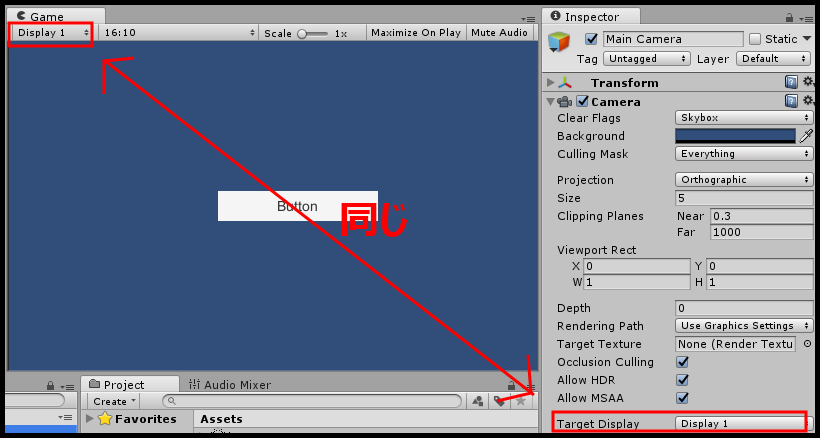
GameとCanvasのTargetDisplayが同じになっていること(画像11 )
)
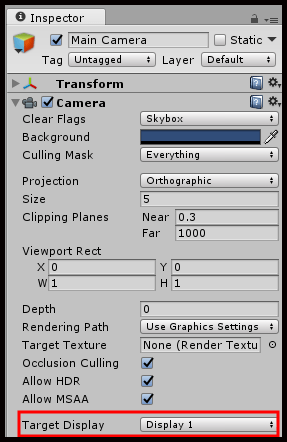
Gameのdisplay設定とCanvasのTargetDisplayが同じでないと、UIは表示されません。TargetDisplayはCamera毎に設定されるものなので、UIの表示を行いたいCameraに指定したTargetDisplayを(画像12 )、CanvasのTargetDisplayに設定し、またGame画面で表示を行うためにGameのdisplay設定も同じに設定します。
)、CanvasのTargetDisplayに設定し、またGame画面で表示を行うためにGameのdisplay設定も同じに設定します。
RenderModeが『ScreenSpace-Camera』の場合
Check.10
GameとCameraのTargetDisplayが同じになっていること
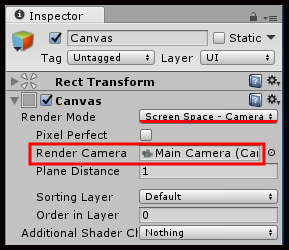
最初に、CanvasのRenderCameraに、表示を行いたいCameraが設定されているかを確認し(画像13 )、次に、そのCameraのTargetDisplayとGameのdisplay設定が同じになっているかを確認してください。(画像14
)、次に、そのCameraのTargetDisplayとGameのdisplay設定が同じになっているかを確認してください。(画像14 )
)
Check.11
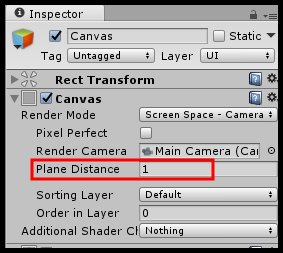
CanvasのPlaneDistanceの値が小さい、あるいは極端に大きくなっていないこと(画像15 )
)
CanvasのPlaneDistanceが小さい(0に近い値)、あるいは極端に大きな値になっていた場合、UIが正常に表示されません。
Check.12
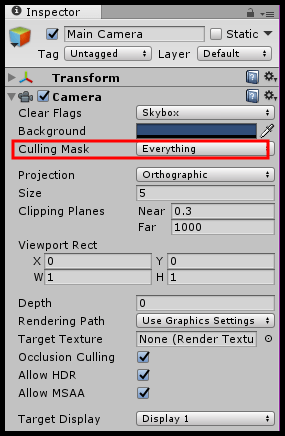
CameraのCullingMaskの設定で、UIのレイヤーが指定されていること(画像16 )
)
CameraのCullingMaskの設定において、Nothingが指定されていたり、UIに設定したレイヤー名(初期では「UI」)のチェックが外れていないかを確認してください。
CullingMaskからチェックが外されたレイヤーは、そのカメラに描画されません。
RenderModeが『WorldSpace』の場合
基本的には、UIでないオブジェクトと扱いが同じになるので、しっかりカメラの範囲内にUIが配置されていることと、上記12のCullingMaskでチェックが外れていないことを確認してください。
「Game」には表示されるが…(画像17 )
)
この場合は、Unityエディタ側の設定の問題です。
Check.13
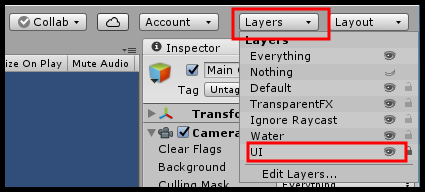
UnityEditorのLayers設定項目でUIのレイヤーが非表示に設定されていないこと(画像18 )
)
Unityエディタでは、Scene内に表示されるオブジェクトを非表示にできる設定があります。Unityエディタの画面右上の『Layers』で、目のマークをクリックすると非表示にすることができます。UIのレイヤーが非表示設定(目のマークがついていない)になっていないか確認してください。
最後に1点だけ、
きちんと設定したにもかかわらず、UIが正常に表示されない場合があります。
その場合はUnityEditorを再起動することで正常に表示されることもあります。
今までエラーなくできていたのに、急にエラーが出た、
なんてときには、一度UnityEditorの再起動を行うことをお勧めします。
それでエラーが解消されることもあります。
以上で、UIが表示されないときにチェックすべきポイントの解説を終わります。